前回の記事に書いたとおり、「ゼルビ屋」(ゼルビアを応援するお店)を応援するWebアプリ「ゼルビ屋なう」を開発していましたが、とりあえず予定した機能が完成しました。
そこで今回は、このアプリにどんな機能があるのか、紹介したいと思います。
iPhone 4の画面で紹介していますが、このアプリは一般的なパソコン用の最新ブラウザー(IE8/Safari5/Firefox3.6/Google Chorme6.0)でも動作します。
まずは、http://s-jima.sakura.ne.jp/zelviya/にブラウザでアクセスします。iPhone/iPad/iPod Touchなら、前回の記事に書いたようにホーム画面に登録するとアドレスバー等が表示されず、広い画面で利用できます。
ブラウザからアクセスすると、最初に現在の位置情報を利用するかどうか、許可を求められます。位置情報が使用可能なiPhoneなどの機器の場合、許可すると、下記のように現在位置を示す赤いアイコンが現在の場所に表示され、その周辺の地図が表示されます。位置情報が使用できない場合には、町田駅を中心とした場所が表示され、赤いアイコンは町田駅に置かれます。今回の例ではまず最初に、「駅」のボタンをクリックします。
そうすると、町田市内の駅の一覧が表示されます。ここで「小田急町田駅」を選択すると、小田急町田駅周辺が表示され、赤いアイコンが駅に移動します。この赤いアイコンはルート表示の際の起点となります。
今度は「イベント」のアイコンをクリックしています。
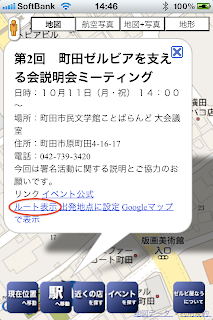
直近のゼルビア関連のイベント一覧が表示されます。ここで、10/11の「第2回 町田ゼルビアを支える会 ミーティング」をクリックしてみます。
このイベントの会場とイベントの情報が表示されます。先程ルートの起点に設定した小田急町田駅から会場の「ことばらんど」までのルートを表示してみましょう。ルート表示をクリックします。
このように、駅から会場までのルートが表示されます。ここで表示されるルートは徒歩のルートになっています。
もう一度、先程のイベントを表示するためには、イベントを示す☆型の旗をクリックしてください。
先程のイベントがもう一度表示されます。今度はここを起点に、周辺の「ゼルビ屋」を探してみましょう。
まずは「出発地点に設定」をクリックして、ここをルート表示の出発地点にします。
赤いアイコンが会場に移動します。次に「近くの店」というアイコンをクリックしましょう。
すると、近隣のゼルビ屋やゼルビアに関連するお店・施設が表示されます。ここで「ゼルビ屋」の「ラーメン水岡」をクリックしてみましょう。
お店の位置と情報が表示されます。ゼルビ屋はゼルビア会員向けにさまざまなサービスを提供しています。
「ゼルビ屋特典」をクリックしてサービス特典をみてみましょう。
このように、サービス特典が表示されます。次に先程のイベント会場からのルートを表示してみます。
ルート表示をクリックしてみましょう。
このように、さきほどのイベント会場からゼルビ屋のお店までのルートが表示されます。
iPhoneなどの場合、ブラウザよりも内蔵のマップアプリの方が現在位置やコンパスを使った方角表示など、ルート表示では便利な機能があります。これらの機能を使うために内蔵のマップアプリを起動しましょう。
もう一度お店のアイコン(ゼルビ屋の場合、「ゼ」の旗)をクリックします。
次に、「Googleマップで表示」をクリックします。
そうするとiPhoneの場合には、内蔵のGoogleマップアプリが起動してルートを表示します。パソコンの場合、Google Mapでルートが表示されます。「ゼルビ屋なう」ではルート表示は徒歩によるものだけですが、iPhoneの内蔵マップアプリや、Google Mapサイトでは、自動車でのルートや、鉄道でのルートも選択することができます。
これでほとんどの機能の紹介が終りました。どうです、ゼルビアの情報が地図と結びついていて、便利でしょう?
「ゼルビ屋なう」を使って、ゼルビアに関するお店やイベント情報を入手しましょう!
他に、こんな機能が欲しいとか、ご感想、ご要望、イベントやお店の情報、あるいは不具合がありましたら、こちらの記事にコメントするか、Twitterの「@esjima」宛にツイートしてください。














0 件のコメント:
コメントを投稿