先日の記事で書いた「ゼルビ屋なう」と連携するブログパーツ「ゼルビアイベント情報」作成しました。パーツは右側の中段に貼ってあります。
以下の文字列をHTMLの中に埋め込むだけで、右側にあるようなゼルビアのイベント情報を、ブログ中に貼り付けることができます。
それぞれのイベントのところをクリックすると、「ゼルビ屋なう」に飛んで、そのイベントの内容と地図上の場所が表示されます。
是非ともご利用ください!
自称"さすらいのプログラマ"、いろんな意味でフリーな状態の塩島の開発日誌です。 Javascriptを使ったゲーム群をJavascript Game Gardenで公開しています。 また、ボードゲームTokyo Railwaysシリーズも公開しています。 ときどき、地元のサッカーチームの応援や、旅行記になることもあります(笑)
火曜日, 10月 12, 2010
署名運動が始まりました
私が応援している地元のJFLサッカークラブ・FC町田ゼルビアが、今、目標のJリーグ加盟を達成する上で、ピンチになっています。Jリーグ加盟のための条件の一つ、スタジアム基準を、本拠地である町田市立陸上競技場が満たしていないとの判断を、Jリーグ加盟のための予備審査で指摘されたのです。
そこで、ゼルビアサポーターの有志が、「町田ゼルビアを支える会」を発足させ、ゼルビアがJリーグに加盟できるようにスタジアムの改修などのゼルビアへの支援を求める請願を町田市に提出するため、昨日から署名運動を開始しました。
この日誌の左上に、署名用紙がダウンロードできるページへのリンクしたバーナーを設置しました。
多くの方に賛同をいただき、沢山の署名を集め、ゼルビアのJリーグ加盟を実現するために、是非ともご協力ください!
そこで、ゼルビアサポーターの有志が、「町田ゼルビアを支える会」を発足させ、ゼルビアがJリーグに加盟できるようにスタジアムの改修などのゼルビアへの支援を求める請願を町田市に提出するため、昨日から署名運動を開始しました。
この日誌の左上に、署名用紙がダウンロードできるページへのリンクしたバーナーを設置しました。
多くの方に賛同をいただき、沢山の署名を集め、ゼルビアのJリーグ加盟を実現するために、是非ともご協力ください!
日曜日, 10月 10, 2010
「ゼルビ屋なう」とりあえず完成
前回の記事に書いたとおり、「ゼルビ屋」(ゼルビアを応援するお店)を応援するWebアプリ「ゼルビ屋なう」を開発していましたが、とりあえず予定した機能が完成しました。
そこで今回は、このアプリにどんな機能があるのか、紹介したいと思います。
iPhone 4の画面で紹介していますが、このアプリは一般的なパソコン用の最新ブラウザー(IE8/Safari5/Firefox3.6/Google Chorme6.0)でも動作します。
まずは、http://s-jima.sakura.ne.jp/zelviya/にブラウザでアクセスします。iPhone/iPad/iPod Touchなら、前回の記事に書いたようにホーム画面に登録するとアドレスバー等が表示されず、広い画面で利用できます。
ブラウザからアクセスすると、最初に現在の位置情報を利用するかどうか、許可を求められます。位置情報が使用可能なiPhoneなどの機器の場合、許可すると、下記のように現在位置を示す赤いアイコンが現在の場所に表示され、その周辺の地図が表示されます。位置情報が使用できない場合には、町田駅を中心とした場所が表示され、赤いアイコンは町田駅に置かれます。今回の例ではまず最初に、「駅」のボタンをクリックします。
そうすると、町田市内の駅の一覧が表示されます。ここで「小田急町田駅」を選択すると、小田急町田駅周辺が表示され、赤いアイコンが駅に移動します。この赤いアイコンはルート表示の際の起点となります。
今度は「イベント」のアイコンをクリックしています。
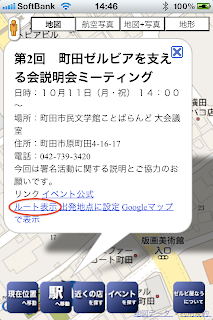
直近のゼルビア関連のイベント一覧が表示されます。ここで、10/11の「第2回 町田ゼルビアを支える会 ミーティング」をクリックしてみます。
このイベントの会場とイベントの情報が表示されます。先程ルートの起点に設定した小田急町田駅から会場の「ことばらんど」までのルートを表示してみましょう。ルート表示をクリックします。
このように、駅から会場までのルートが表示されます。ここで表示されるルートは徒歩のルートになっています。
もう一度、先程のイベントを表示するためには、イベントを示す☆型の旗をクリックしてください。
先程のイベントがもう一度表示されます。今度はここを起点に、周辺の「ゼルビ屋」を探してみましょう。
まずは「出発地点に設定」をクリックして、ここをルート表示の出発地点にします。
赤いアイコンが会場に移動します。次に「近くの店」というアイコンをクリックしましょう。
すると、近隣のゼルビ屋やゼルビアに関連するお店・施設が表示されます。ここで「ゼルビ屋」の「ラーメン水岡」をクリックしてみましょう。
お店の位置と情報が表示されます。ゼルビ屋はゼルビア会員向けにさまざまなサービスを提供しています。
「ゼルビ屋特典」をクリックしてサービス特典をみてみましょう。
このように、サービス特典が表示されます。次に先程のイベント会場からのルートを表示してみます。
ルート表示をクリックしてみましょう。
このように、さきほどのイベント会場からゼルビ屋のお店までのルートが表示されます。
iPhoneなどの場合、ブラウザよりも内蔵のマップアプリの方が現在位置やコンパスを使った方角表示など、ルート表示では便利な機能があります。これらの機能を使うために内蔵のマップアプリを起動しましょう。
もう一度お店のアイコン(ゼルビ屋の場合、「ゼ」の旗)をクリックします。
次に、「Googleマップで表示」をクリックします。
そうするとiPhoneの場合には、内蔵のGoogleマップアプリが起動してルートを表示します。パソコンの場合、Google Mapでルートが表示されます。「ゼルビ屋なう」ではルート表示は徒歩によるものだけですが、iPhoneの内蔵マップアプリや、Google Mapサイトでは、自動車でのルートや、鉄道でのルートも選択することができます。
これでほとんどの機能の紹介が終りました。どうです、ゼルビアの情報が地図と結びついていて、便利でしょう?
「ゼルビ屋なう」を使って、ゼルビアに関するお店やイベント情報を入手しましょう!
他に、こんな機能が欲しいとか、ご感想、ご要望、イベントやお店の情報、あるいは不具合がありましたら、こちらの記事にコメントするか、Twitterの「@esjima」宛にツイートしてください。
そこで今回は、このアプリにどんな機能があるのか、紹介したいと思います。
iPhone 4の画面で紹介していますが、このアプリは一般的なパソコン用の最新ブラウザー(IE8/Safari5/Firefox3.6/Google Chorme6.0)でも動作します。
まずは、http://s-jima.sakura.ne.jp/zelviya/にブラウザでアクセスします。iPhone/iPad/iPod Touchなら、前回の記事に書いたようにホーム画面に登録するとアドレスバー等が表示されず、広い画面で利用できます。
ブラウザからアクセスすると、最初に現在の位置情報を利用するかどうか、許可を求められます。位置情報が使用可能なiPhoneなどの機器の場合、許可すると、下記のように現在位置を示す赤いアイコンが現在の場所に表示され、その周辺の地図が表示されます。位置情報が使用できない場合には、町田駅を中心とした場所が表示され、赤いアイコンは町田駅に置かれます。今回の例ではまず最初に、「駅」のボタンをクリックします。
そうすると、町田市内の駅の一覧が表示されます。ここで「小田急町田駅」を選択すると、小田急町田駅周辺が表示され、赤いアイコンが駅に移動します。この赤いアイコンはルート表示の際の起点となります。
今度は「イベント」のアイコンをクリックしています。
直近のゼルビア関連のイベント一覧が表示されます。ここで、10/11の「第2回 町田ゼルビアを支える会 ミーティング」をクリックしてみます。
このイベントの会場とイベントの情報が表示されます。先程ルートの起点に設定した小田急町田駅から会場の「ことばらんど」までのルートを表示してみましょう。ルート表示をクリックします。
このように、駅から会場までのルートが表示されます。ここで表示されるルートは徒歩のルートになっています。
もう一度、先程のイベントを表示するためには、イベントを示す☆型の旗をクリックしてください。
先程のイベントがもう一度表示されます。今度はここを起点に、周辺の「ゼルビ屋」を探してみましょう。
まずは「出発地点に設定」をクリックして、ここをルート表示の出発地点にします。
赤いアイコンが会場に移動します。次に「近くの店」というアイコンをクリックしましょう。
すると、近隣のゼルビ屋やゼルビアに関連するお店・施設が表示されます。ここで「ゼルビ屋」の「ラーメン水岡」をクリックしてみましょう。
お店の位置と情報が表示されます。ゼルビ屋はゼルビア会員向けにさまざまなサービスを提供しています。
「ゼルビ屋特典」をクリックしてサービス特典をみてみましょう。
このように、サービス特典が表示されます。次に先程のイベント会場からのルートを表示してみます。
ルート表示をクリックしてみましょう。
このように、さきほどのイベント会場からゼルビ屋のお店までのルートが表示されます。
iPhoneなどの場合、ブラウザよりも内蔵のマップアプリの方が現在位置やコンパスを使った方角表示など、ルート表示では便利な機能があります。これらの機能を使うために内蔵のマップアプリを起動しましょう。
もう一度お店のアイコン(ゼルビ屋の場合、「ゼ」の旗)をクリックします。
次に、「Googleマップで表示」をクリックします。
そうするとiPhoneの場合には、内蔵のGoogleマップアプリが起動してルートを表示します。パソコンの場合、Google Mapでルートが表示されます。「ゼルビ屋なう」ではルート表示は徒歩によるものだけですが、iPhoneの内蔵マップアプリや、Google Mapサイトでは、自動車でのルートや、鉄道でのルートも選択することができます。
これでほとんどの機能の紹介が終りました。どうです、ゼルビアの情報が地図と結びついていて、便利でしょう?
「ゼルビ屋なう」を使って、ゼルビアに関するお店やイベント情報を入手しましょう!
他に、こんな機能が欲しいとか、ご感想、ご要望、イベントやお店の情報、あるいは不具合がありましたら、こちらの記事にコメントするか、Twitterの「@esjima」宛にツイートしてください。
水曜日, 10月 06, 2010
「ゼルビ屋なう」開発開始
今日の夕方からちょっと開発の手があいたので、前々からTwitter上のゼルビアサポの間で提案されていた「ゼルビ屋なう」というアプリの開発を始めました。
どういうアプリかと簡単に説明すると、地図上にゼルビ屋(ゼルビアを応援するお店)や、ゼルビアグッズを販売しているお店、ゼルビアのお酒が飲めるお店など、いろいろなゼルビアに関連する情報を表示するものです。
Twitter上ではiPhone専用アプリとかAndroid専用アプリにするっていう提案だったのですが、iPhoneやAndroidアプリは申請がいるから、そうなるとゼルビアのクラブ自体を巻き込まないとできないなと思い、まずはWebアプリで実現しようと思ってます。
Webアプリなのでパソコンのブラウザで開いて使用することもできますが、iPhoneやAndroid携帯の位置情報機能を利用して、現在いる場所の周辺にあるゼルビア関連の情報を見ることができます。
私は手元にAndroid携帯をもっていないので、Android携帯での動作は確認していません。
iPhone/iPad/iPod Touchならば、通常のアプリと同様にホーム画面に登録して起動することができます。
以下にその手順を書きます。
1.Safariを起動して、http://s-jima.sakura.ne.jp/zelviya/にアクセスする。
2.Safariの下部にある「+」のボタンをタッチする。
3.「ホーム画面に追加」をタッチする。
4.「ホームに追加」という画面で、右上の「追加」というボタンをタッチする。
5.ホーム画面に「ゼルビ屋なう」というアイコンが追加される。
6.ホーム画面の「ゼルビ屋なう」というアイコンをタッチすると、全画面で「ゼルビ屋なう」が開くようになります。
こんな感じで簡単に登録できます。
現時点では開発を始めてからまだ半日しか立ってないので、各種アイコンを地図上に配置することと、その場所をクリックしたときに店の名前を表示することしかできません。ですが、今後は表示する情報を充実させたり、現在の場所からお店までの道順を表示するなどの機能を追加していく予定です。
今後の開発にご期待ください。またこういう機能が欲しいという要望がありましたらTwitterやこの記事のコメントでご提案ください。
最後に、Twitter上での募集に応えて、素晴らしいアイコンを作成してくれた猫猫さんに感謝いたします。
どういうアプリかと簡単に説明すると、地図上にゼルビ屋(ゼルビアを応援するお店)や、ゼルビアグッズを販売しているお店、ゼルビアのお酒が飲めるお店など、いろいろなゼルビアに関連する情報を表示するものです。
Twitter上ではiPhone専用アプリとかAndroid専用アプリにするっていう提案だったのですが、iPhoneやAndroidアプリは申請がいるから、そうなるとゼルビアのクラブ自体を巻き込まないとできないなと思い、まずはWebアプリで実現しようと思ってます。
Webアプリなのでパソコンのブラウザで開いて使用することもできますが、iPhoneやAndroid携帯の位置情報機能を利用して、現在いる場所の周辺にあるゼルビア関連の情報を見ることができます。
私は手元にAndroid携帯をもっていないので、Android携帯での動作は確認していません。
iPhone/iPad/iPod Touchならば、通常のアプリと同様にホーム画面に登録して起動することができます。
以下にその手順を書きます。
1.Safariを起動して、http://s-jima.sakura.ne.jp/zelviya/にアクセスする。
2.Safariの下部にある「+」のボタンをタッチする。
3.「ホーム画面に追加」をタッチする。
4.「ホームに追加」という画面で、右上の「追加」というボタンをタッチする。
5.ホーム画面に「ゼルビ屋なう」というアイコンが追加される。
6.ホーム画面の「ゼルビ屋なう」というアイコンをタッチすると、全画面で「ゼルビ屋なう」が開くようになります。
こんな感じで簡単に登録できます。
現時点では開発を始めてからまだ半日しか立ってないので、各種アイコンを地図上に配置することと、その場所をクリックしたときに店の名前を表示することしかできません。ですが、今後は表示する情報を充実させたり、現在の場所からお店までの道順を表示するなどの機能を追加していく予定です。
今後の開発にご期待ください。またこういう機能が欲しいという要望がありましたらTwitterやこの記事のコメントでご提案ください。
最後に、Twitter上での募集に応えて、素晴らしいアイコンを作成してくれた猫猫さんに感謝いたします。
登録:
投稿 (Atom)